バルサン
バルサン
バルサン(くん煙剤)
効き目の秘密
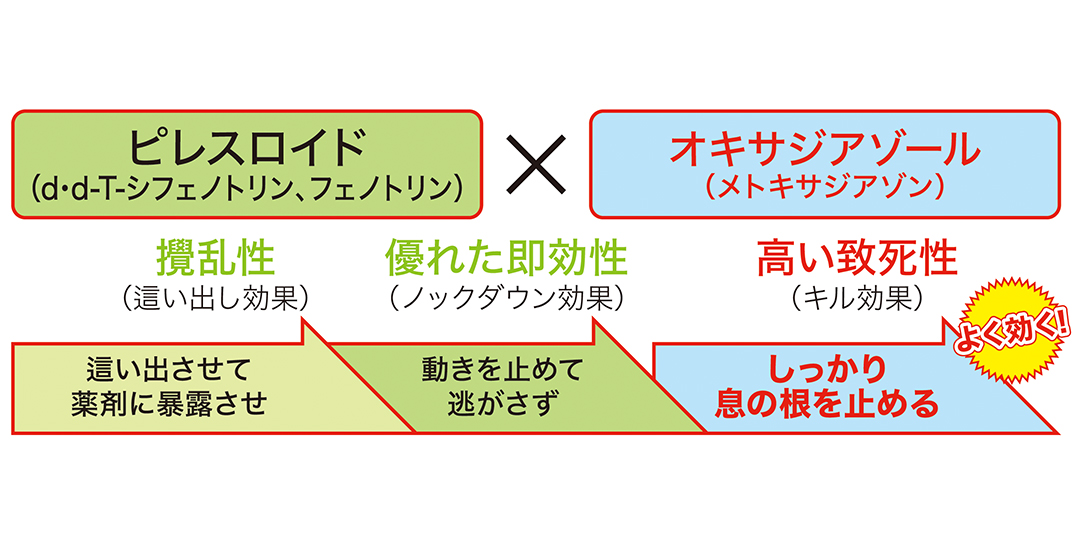
 殺虫成分の特長を組み合わせたバルサン独自組成
殺虫成分の特長を組み合わせたバルサン独自組成

医薬品バルサンの効き目を支えてきた製剤化ノウハウを雑貨製品(不快害虫用)へも応用展開!
家中のいや〜な虫を
まるごと殺虫!
どうやって害虫に効くの?
-

薬剤が全身を襲って 皮膚から体内に浸透
-

気門から薬剤の
微粒子が入る -

グルーミング(触角などをきれいにするために舐める行動)の際に口から体内に入る
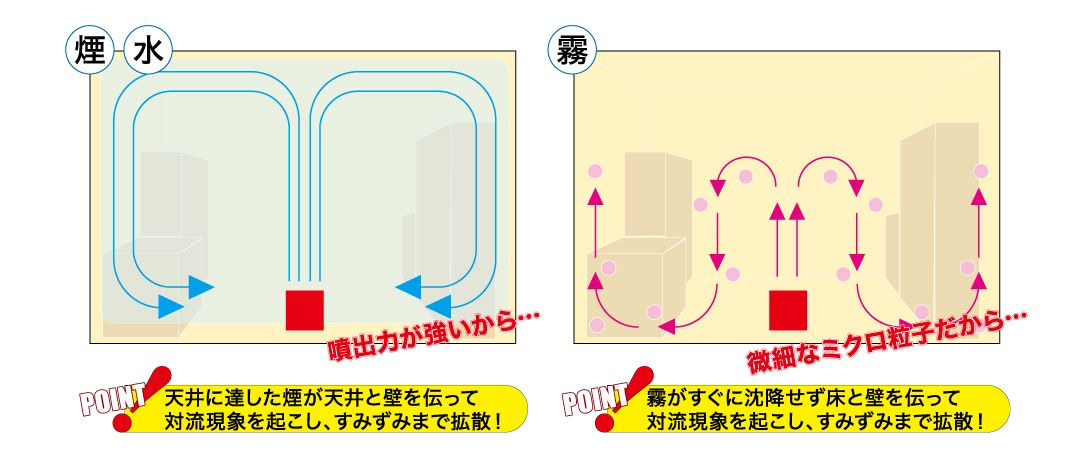
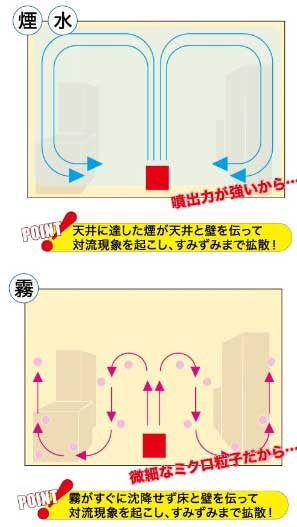
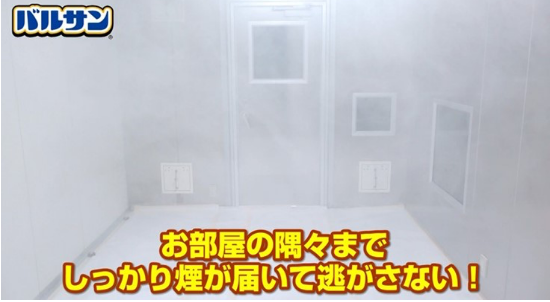
バルサンはミクロな煙だからよく効く!
煙状になった薬剤は害虫が隠れている小さな隙間の隅々まで行きわたって、
そこに潜んでいる害虫を一網打尽にします!
バルサンの安全性

バルサン(くん煙剤)は、使用方法に従って正しく使用していただければ、
人体やペット(哺乳動物)、電化製品などに害を及ぼすことはありません。

- 哺乳動物への安全性が高い成分を使用
- 用法・用量を守ってご使用いただければ、乳児や小さなお子様がいても安心です。人によっては、弱い皮膚刺激性がありますので、ご使用後は掃除機をかけ、床などを乾拭きしてください。
- 充分な換気で成分はほぼゼロに
- 使用後30分の換気で成分がほとんどゼロになり、微量に残った成分も光などで分解してなくなります。
- 小さなお子様がいるご家庭には霧タイプがおすすめ
- 霧タイプは煙が出ず、ミクロの霧がスミズミまで行き渡ってゴキブリはもちろん、ダニ、ノミも駆除します。お部屋を閉め切る時間も1~2時間と、煙タイプ・水タイプよりも短い時間でご使用いただけます。
※バルサンに限らず、殺虫成分は魚類に影響を与え、また両生類、爬虫類などのペット類にも注意が必要です。バルサンくん煙中はペット類は部屋の外に出し、薬剤に直接触れないようにしてください。
登録日: